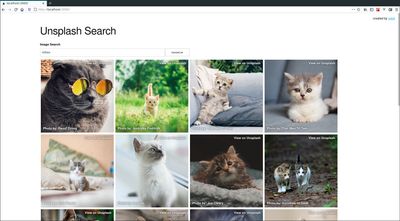
This is a working example of a next.js app using state to render an array of images utilizing the virtual DOM.
The project also uses the fetch() api which provides asynchronous requests with the use of promises.
The design & layout is based on my previous vanillajs project unsplash-js-search.
My blog post for unsplash-js-search has more information regarding design aspects & working with the unsplash api.
Main Features #

Requirements #
Getting an API Key #
In order to make any requests you will need to signup to unsplash as a developer & request an API key.
Adding API Key to App #
Add unsplash developer key to .env.local file in the base directory of the project.
NEXT_PUBLIC_API_CLIENTID = "insert-api-key-here";The source for this project is available on github.
Cascading Grid #
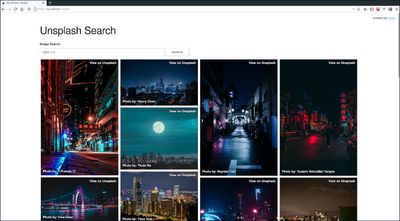
I decided to improve the look of the image results with a cascading grid which places elements based on vertical space.

This allows the images to be viewed using the original aspect ratio.
Cascading Grid Feature Added Apr 6, 2021
The source for this project is available on github.



Webmentions
No Comments Yet